Сова рассылает выпуск #10
Я проснулся после новогоднего перерыва, желаю прочесть вам целую кучу статей на любой вкус: у нас есть CSS, Rust, React и Typescript.
Защищающий CSS 🇺🇸

Зачастую во время верстки фронтенда мы сталкиваемся с непривычными кейсами, особенно если верстать вообще не привыкли. Подборка по ссылке предоставляет объяснение решений множества таких не привычных кейсов. Конечно, многие из них могут быть вам знакомы и очевидны, но стоит добавить её в избранное ради той части новых кейсов и способов их решения.
Тред о будущем цветов в CSS, почему P3 станет новым стандартом 🇷🇺

Помните времена, когда “ретина” только появлялась? Как долго сайты добавляли поддержку иконок и изображений высокого разрешения для айфонов и макбуков. Похоже, что история будет повторяться, но на этот раз с расширенным цветовым охватом P3.
В CSS вводят новые функции для указания цвета в расширенном цветом пространстве, все больше экранов поддерживают P3, а также появляются media-queries для проверки на поддержку P3. Зачем вообще такое надо, чем плох обычный rgba или hsla, всё это и больше в Twitter-треде Андрея Ситника на русском.
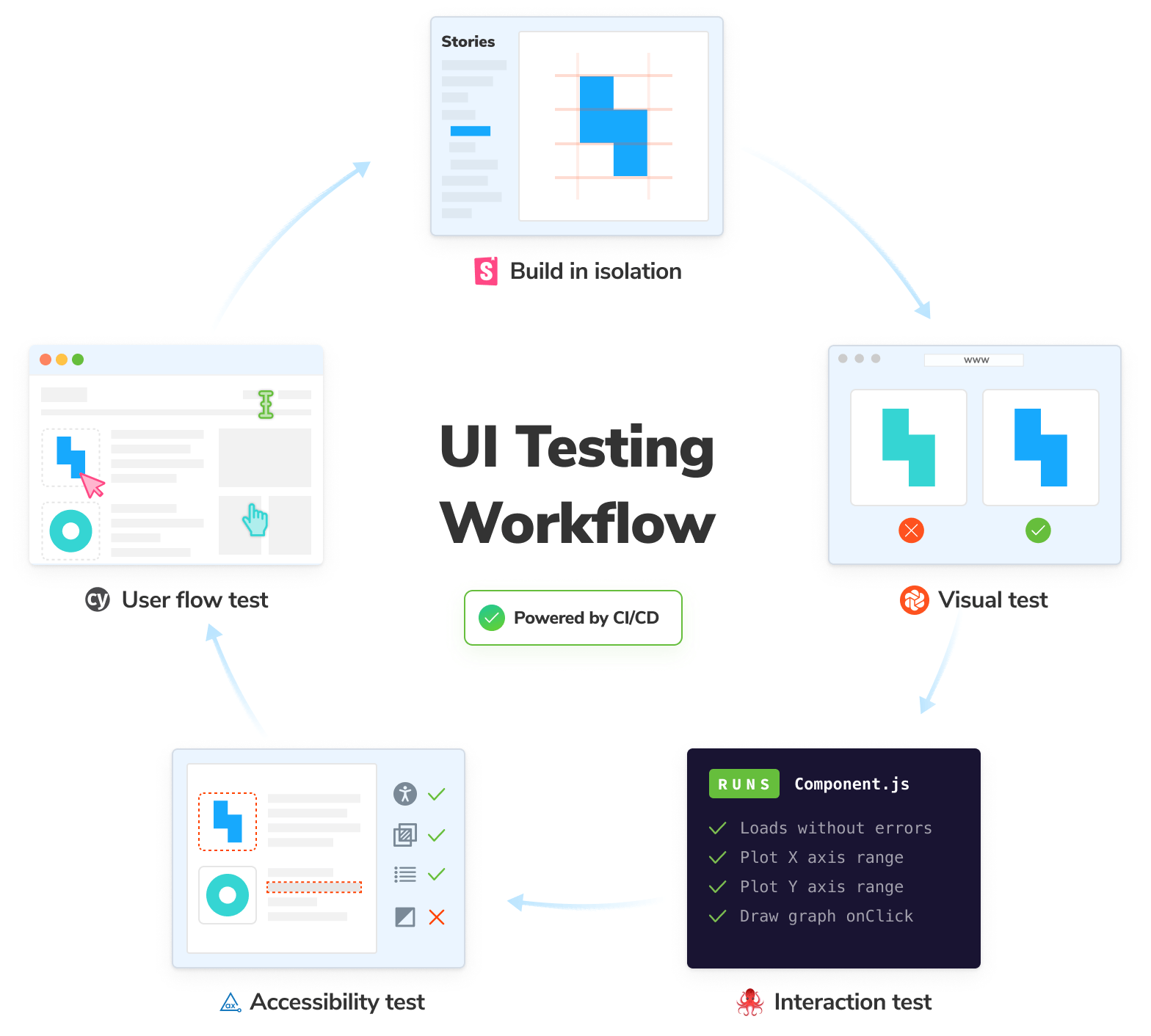
UI Testing Handbook 🇺🇸

Весьма неплохой сборник гайдов и руководств по тестированию UI собранных в одной книге. Если вам когда-нибудь приходилось заниматься подобным тестированием, однозначно стоит прочитать и освежить свои знания.
Используем TypeScript для выражения намерения 🇺🇸
TypeScript это не только типы и хорошие подсказки в IDE. На самом деле типы позволяют дать имя каждому типу, а если есть имя, значит через него можно выразить намерение — зачем код вообще существует. Когда код выражает намерение автора, его легче поддерживать, а значит это в принципе более качественный код.
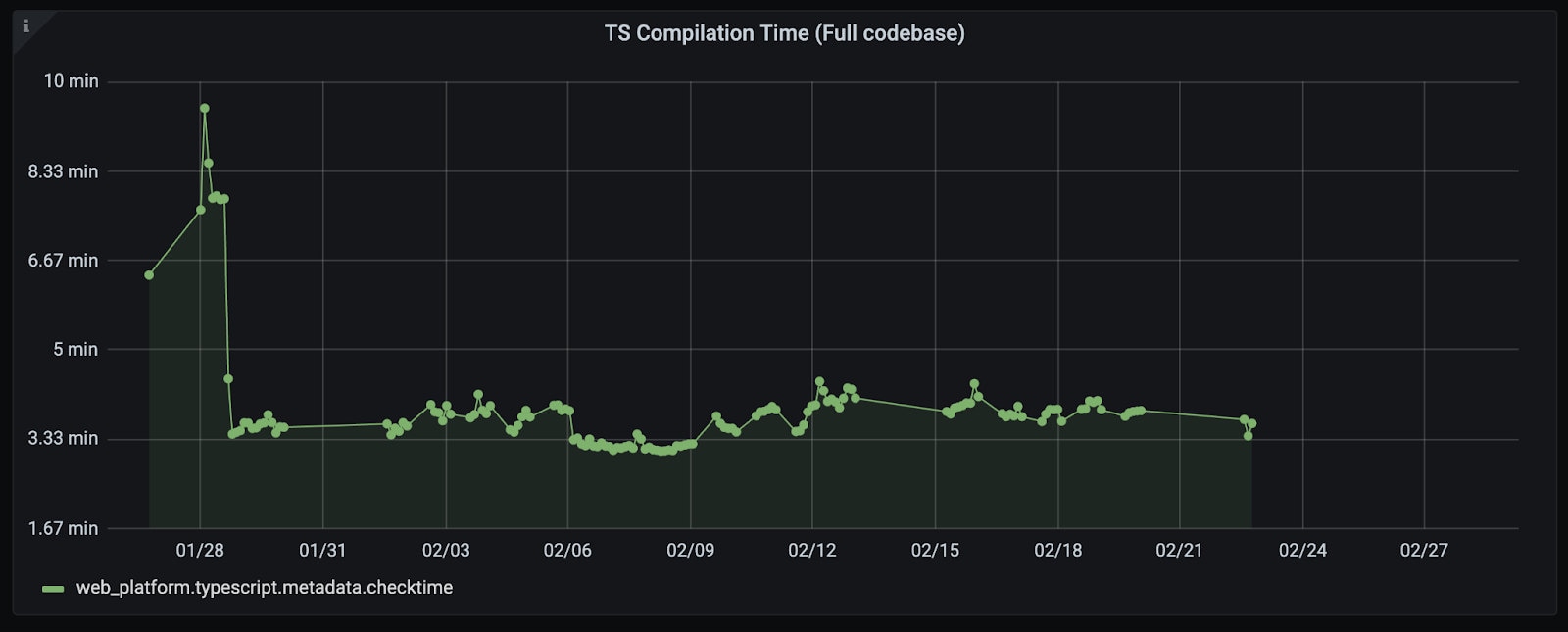
Путешествие Etsy в мир TypeScript 🇺🇸

Как команда разработчиков из Etsy Inc. переходила на TypeScript. В компании за 16 лет образовалось весьма много кода организованного в монорепозиторий с 17 тысячами файлов на javascript.
Если вам кажется, что ваш проект невозможно переписать на TS, то пожалуйста почитайте опыт этих ребят, возможно он поможет составить свою стратегию миграции.
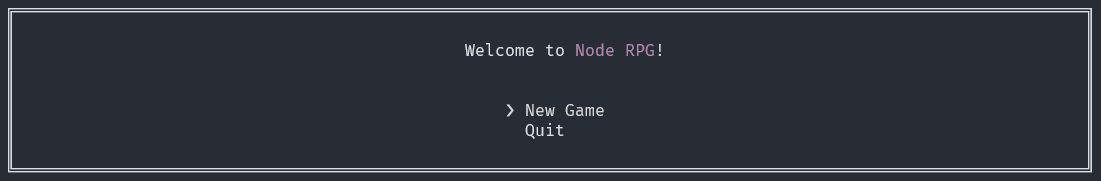
NodeRPG — Пошаговая RPG, написанная на TypeScript, Ink и React 🐙

Ink это React-like фреймворк для реализации UI в терминале. Стоит поглядеть как реализуются пошаговые игры в терминале, как любому новичку, так и матерому разработчику, как минимум чтобы освежить свои знания.
Я зарабатываю 3 тысячи долларов в месяц на расширении для браузера! 🇺🇸
Рассылка от Тони Динь о его истории запуска своего браузерного расширения, которое теперь приносит ему $3000/mo.
Perfetto — Профилирование системы, отслеживание приложений и анализ трассировки

Я стараюсь использовать opensource решения, которые можно захостить у себя. В этом случае я не завишу от мнения разработчика, могу отправить PR с исправлением или собрать свой билд. Проект находится во владениях Google, хоть и opensource.
Исключения или значения-ошибки
Зачастую вижу споры о полезности или вреде исключений в языке. Альтернативой могут значения-ошибки, возвращаемые из функций и методов.
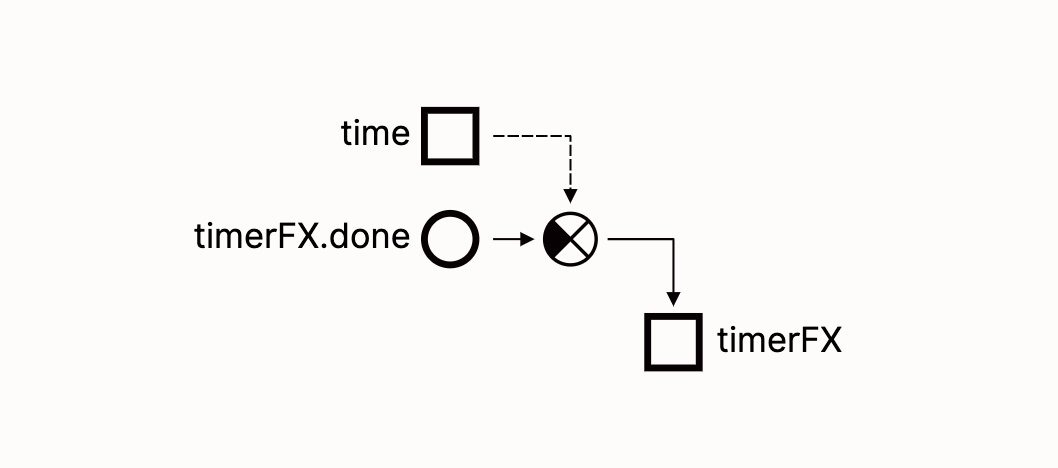
Тред про effector DevTools 🇷🇺

Оказалось, что девтулзы для реальных больших приложений делать гораздо сложнее, только из-за того, что почти никто и никогда не пытался отлаживать потоки данных через все приложение целиком. В основном подобные тулзы пытаются показать только очень маленький срез данных.
Например визуализация XState имеет смысл только на уровне одного модуля, целое приложение он не сможет показать никак, а даже если сможет, смысла от этого не будет, ибо будет слишком много связей и слишком мало информации из бурного переплетения нод.
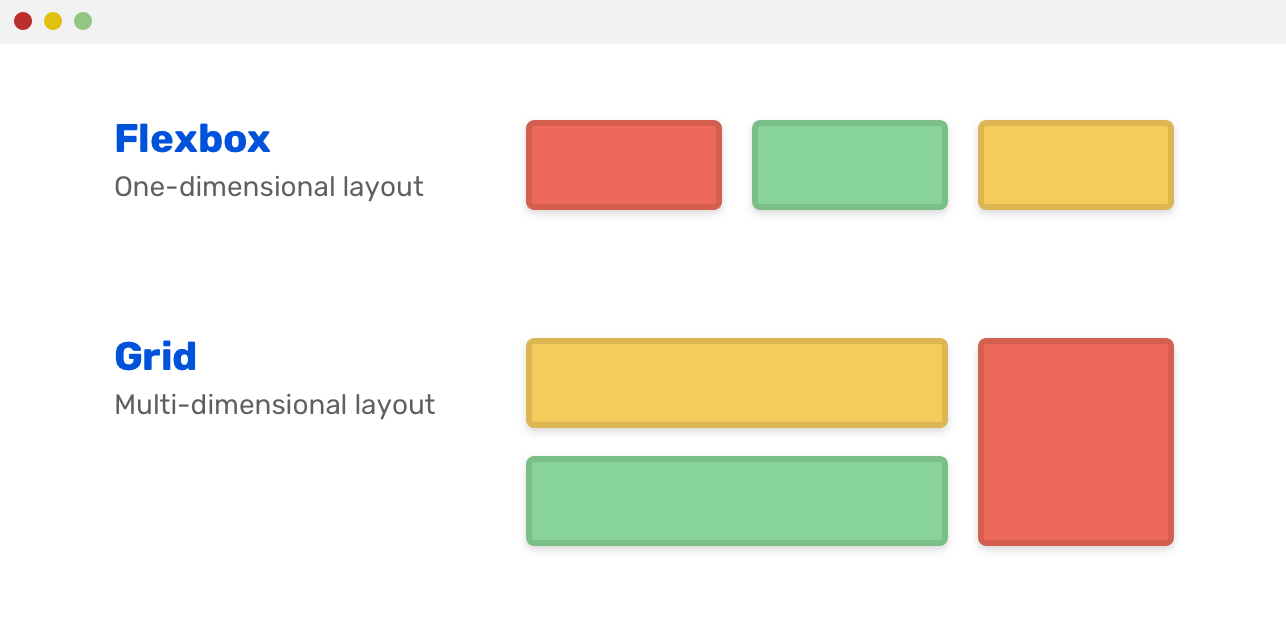
Гриды для разметки, флексы для компонентов 🇺🇸

В статье рассматривается несколько паттернов, где полезны гриды, а какие компоненты лучше верстать флексами. Некоторые возможности гридов не доступны во всех браузерах, статья сразу предложит как проверить доступность через supports.
Как не надо учить Rust 🇺🇸
12 забавных и не очень ошибок новичков, которые пытаются изучить Rust, сразу бросаясь в сложные абстракции вроде Rc, unsafe, а также пытаются писать в привычном стиле и полностью игнорируя crates.
Rust Language Cheat Sheet 🇺🇸
На странице собрано максимальное количество фич языка Rust и краткое их объяснение. Всем, кто хоть немного пишет на Rust рекомендую добавить в закладки и периодически проглядывать.
Реализация не простых макросов на Rust 🇺🇸
Макросы в Rust получили репутацию сложных и магических конструкций, которыми могут манипулировать только колдуны и волшебники. Майкл Ф. Брайан попробует переубедить вас в этом и рассказать о том как ещё упростить жизнь в Rust, но на этот раз используя макросы.
Библиотека для сборки UI на Rust в стиле React 🇺🇸

В Rust все еще не так хорошо с UI, на AreWeGUIYet есть трекинг состояния. Новую библиотеку стоит рассмотреть как минимум ради концепции и интересного подхода к API. Обратите внимание, что в библиотеке есть поддержка Suspense.
Парсите, не валидируйте 🇺🇸
Наверняка вы писали код, который валидирует вход от пользователя, а затем лишь передавали его дальше в модель. Идеи описанные в статье реализованы на Haskell, но если вы не боитесь его нотации приглашаю к весьма занимательному чтению. Все, что приводится в качестве примера можно достаточно просто портировать на Rust, а иногда и на TypeScript.
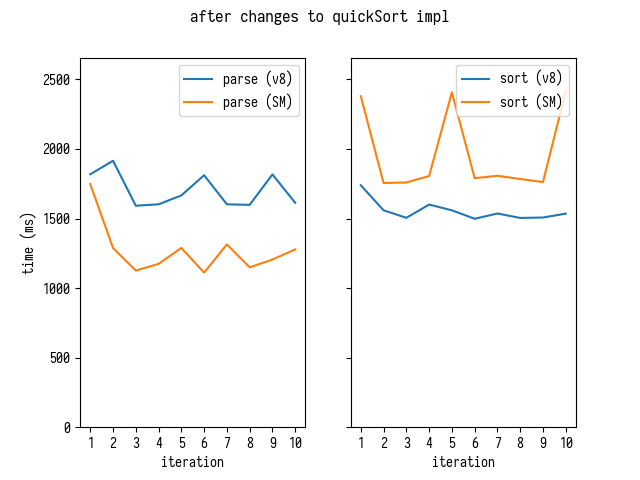
Может быть вам не нужен Rust и WASM для ускорения JS 🇺🇸

Может быть вы замечали, что последнее время несколько крупных и не только компаний в своих блогах пушили истории успеха переезда на Rust+WASM. Вячеслав Егоров пытается объективно рассмотреть подобную миграцию.
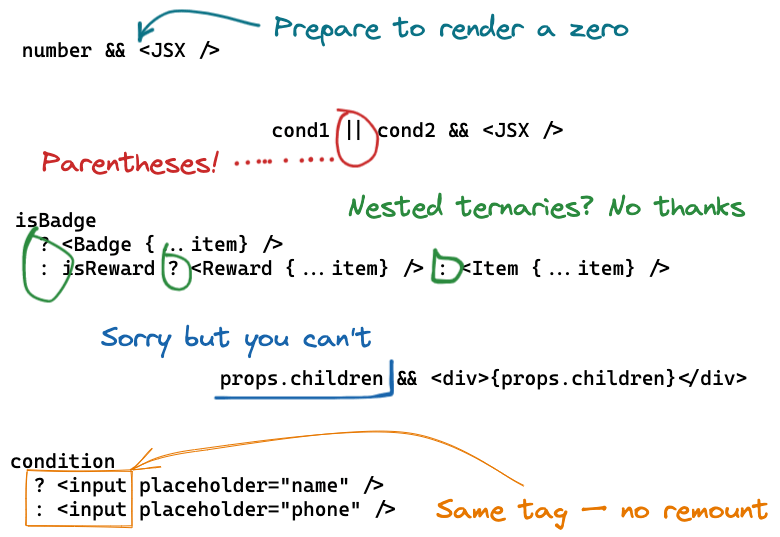
Условные выражения в JSX 🇺🇸

В любом шаблонизаторе или фреймворке условные выражения пронизывают каждый компонент. Но в JSX нет специального синтаксиса вроде ng-if в angular. Зачастую для этих целей используют a ? b : c или a || b. Но фактически, это иногда приводит к весьма неожиданным последствиям.
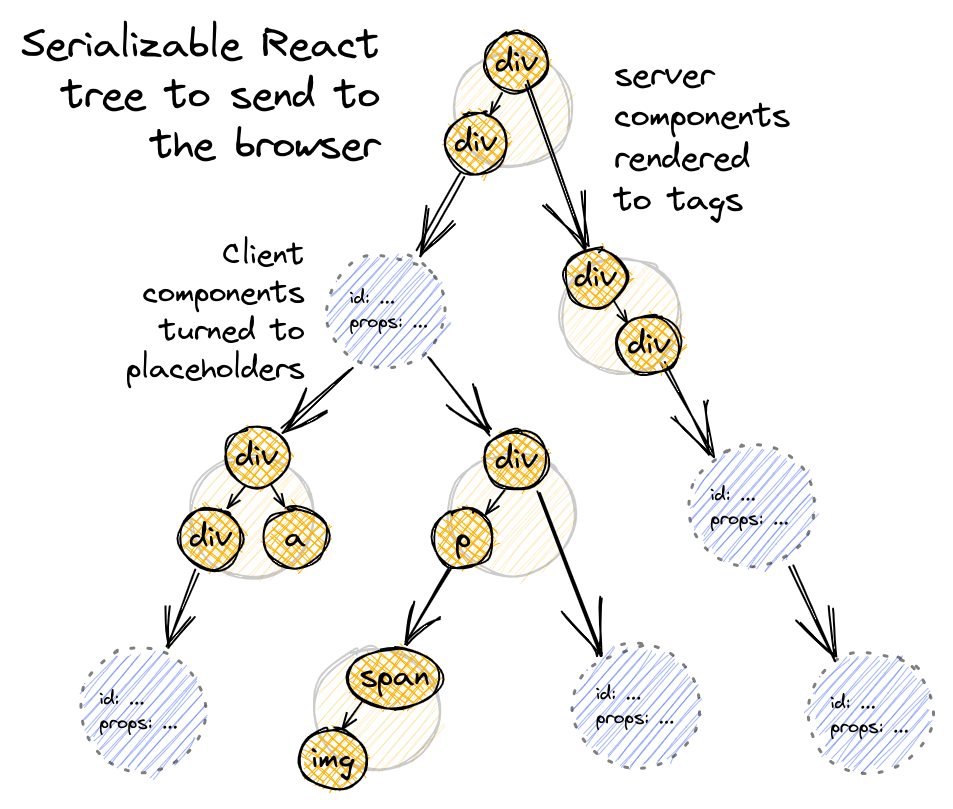
Как работают React Server components

Глубокое объяснение внутренней работы технологии facebook.
Vim-galore 🇷🇺

Наиболее полный гайд по Vim. Хотя почти все разработчики пользуются настольными IDE, иногда все же приходится редактировать файлы в терминале. Зная хотя бы основы Vim вы обнаружите, что можете быть не менее эффективны, чем в привычной среде, где курсор ваш главный помощник. Но если вы основываете свою жизнь на хоткеях, Vim для вас откроется с новой стороны.
Знайте, как работает ваша организация, или как стать более эффективным инженером 🇺🇸
Длинная статья об особенностях внутренней работы компаний и как они влияют на развитие разработчиков. Что такое Top-Down и Bottom-Up, как организовать хаос и зачем управлять своими ожиданиями.